
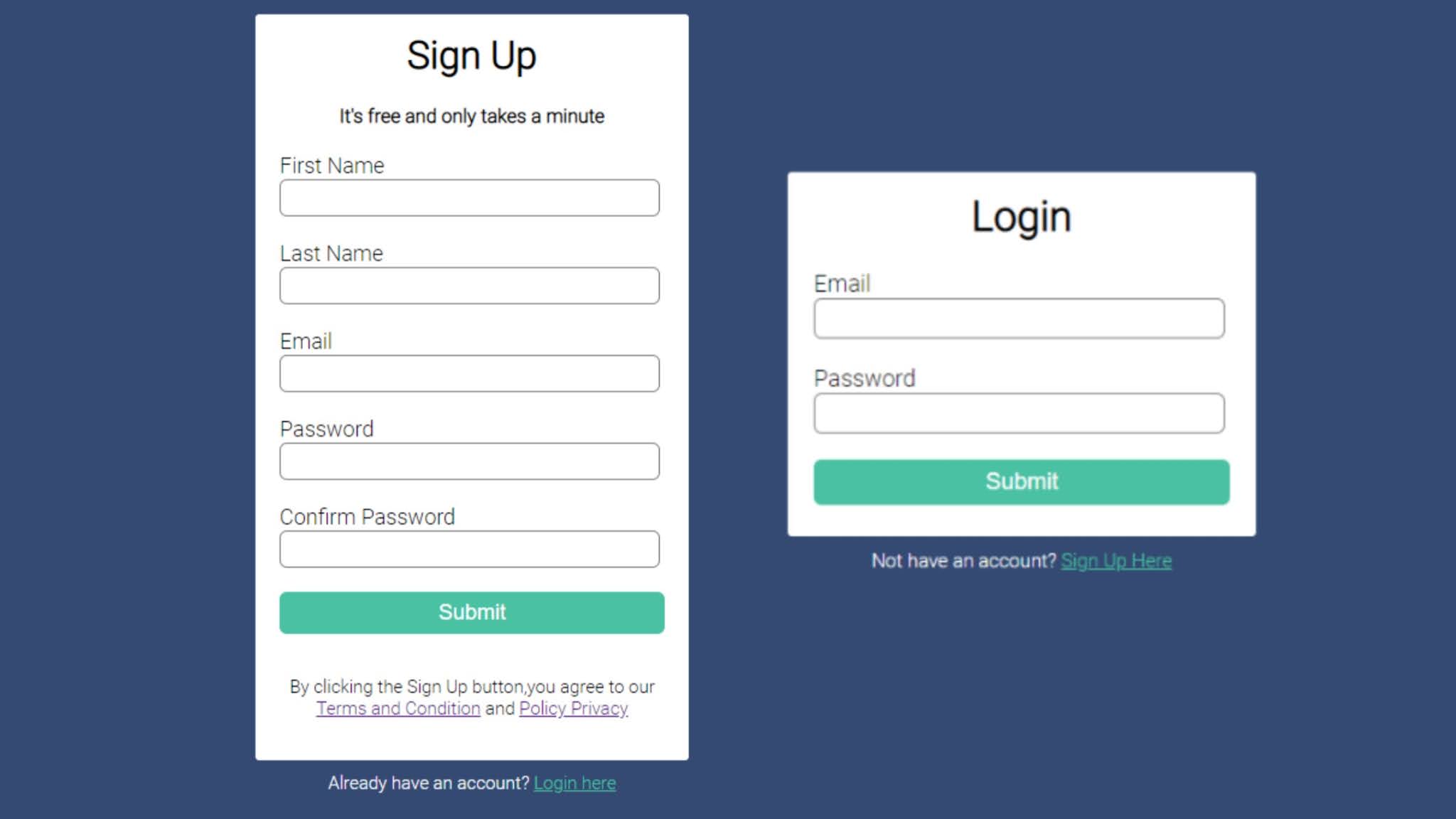
Login Form Page Design with HTML and CSS w3CodePen (2022)
HTML and CSS only Login Form with Tabs and Simple Input Animation HTML xxxxxxxxxx
Welcome back!> p>Get back on your trackp>
Create A Login Form With Only Html And Css Vrogue
And below is the project on Codepen. 11. Login Form Beautiful For Website. And below is the project on Codepen. 12. Login Form Background Image CSS3. And below is the project on Codepen. 13. Jquery Login Form.

Login Form Page Design with HTML and CSS w3CodePen (2023)
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

50+ CSS Form Examples From CodePen 2018 Freebie Supply
Step 1: Split the work into parts. I watched the original GIF many times. My goal was to split the animation into small, digestible chunks and I was able to break it down like this: Fill the fingerprint. Remove the fingerprint. Animate the path ends. Morph one of the curved fingerprint lines into a horizontal one.

by CSS CodeLab CSS Examples
HTML HTML xxxxxxxxxx 14 1